affinger5では初期設定でアイキャッチに設定した画像がそのままフルサイズで表示されます。
記事の中の画像をアイキャッチに使うと、二回見る事になって邪魔。縦長サイズの画像だと長くて邪魔。
一覧のサムネイルはアイキャッチを設定しないと表示されないので、設定しないわけにはいかないし…。
と言う訳で、アイキャッチの表示サイズを変更してみる事にしました。
子テーマで変更(失敗)
まずアイキャッチの設定は、affinger5テーマファイルにあります。
「st-eyecatch.php」←アイキャッチの設定はココ。
「st-topin.php」にもアイキャッチの記述あるらしい。けど、見ずに変更できたので関係なし。
この「st-eyecatch.php」を子テーマにコピー
<div class="st-eyecatch"><?php the_post_thumbnail('full'); ?>
この記述、the_post_thumbnail('full');これがフルサイズになっているので、直す。
- ('thumbnail')→サムネイルのサイズ
- ('medium')→中サイズ
- ('large')→大サイズ
- ('full')→フルサイズ
↑サムネイル、中サイズなどは自動で作られるサイズ。
自分でサイズを設定したい場合は
<?php the_post_thumbnail( array(100,80) ); ?>と記述。
- ( array(横,高さ) )
リサイズされて表示されます。
でも、これだと切り抜かれるわけではないので、リサイズされて縦横比が変わらず小さくなった画像がaffinger5設定では縦横フルに表示されることになる。
1000px×800pxの画像をフルでアイキャッチに表示されるのを防ぎたい場合には、この方法だと画像が荒くなるけど、やはり同じ面積をアイキャッチが占領することになる。
(サムネイル、中サイズ、大サイズを設定した時も同じ、正方形に表示される)
と言う事で、この方法はダメ。
新しくクラス名をつけてCSSを追加する事も出来るらしいけど…、複雑すぎる気がして却下。
<?php the_post_thumbnail( 'thumbnail', array( 'class' => 'eyecatch01' ) ); ?>
子テーマにコピーした「st-eyecatch.php」は削除。
CSSで画像サイズを変更(とりあえず成功)
CSSで<div class="st-eyecatch">を変更する事にする。
というか、最初はその方法で変更するつもりだったけど、どこを変更すればいいかわからなかった。
「chrome」の「検証」でアイキャッチを見てみると、あっさり見つかる。
.st-eyecatch img {
width: 100%;
}
と言う設定になっていたので変更。
プラグイン「Simple Custom CSS」を使い、「外観」から「カスタムCSS」
/*アイキャッチのサイズ変更*/
.st-eyecatch img {
width: 100%;
height: 428px;
object-fit:cover;
}
上を追加。
object-fitについてはココを参考に→object-fit …… 画像などをボックスにどのようにはめ込むかを指定する
サイズは色々試してみて。
これだと縦長の画像の上下が切り取られるので、だいたい思った通りになりました。切り取る所を自分で選べると完璧だったけど、記事を書くたび毎回それやるのも面倒だし妥協。
ただし、これはPC・タブレットでの表示の場合。
スマホだと表示されるサイズが小さくなるので、指定の数値では画像の上下に余りが無いので、切り取られることなくフルで表示されます。
CSSをもっと変更すればいいんだろうけど、わからない、面倒。ココも妥協するしかないのか…。
メディアの設定から画像サイズを変えて子テーマを使う(失敗)
ここで新事実!
「st-eyecatch.php」を子テーマにコピーして、「the_post_thumbnail('full');」のサイズを変更した時に試用した、サムネイルとか中サイズとかのサイズ。
('thumbnail')→サムネイルのサイズ
('medium')→中サイズ
('large')→大サイズ
('full')→フルサイズ
画像をアップロードすると自動でつくられるものなんですが、実は変更できるんです!

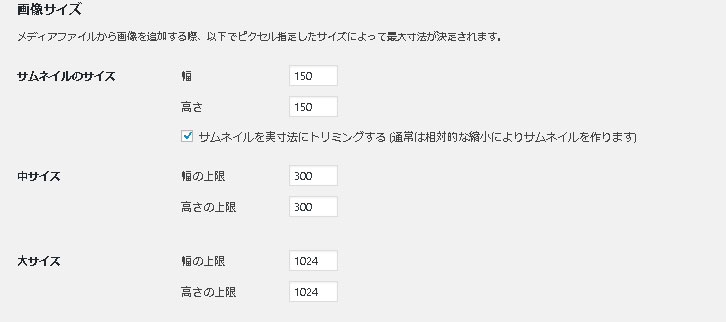
「設定」→「メディア」で変更できます。
ここで横長の画像が作れれば、スマホでもPCでも思い通りの表示が出来るかも?
子テーマに「st-eyecatch.php」をコピー、the_post_thumbnail('full');を→大サイズ('large')に変更。
メディアの設定で、大サイズを「960×640」にして検証。
元のサイズ「1024×1280」

大サイズは「432×540」と短いサイズに合わせてリサイズされたので、ダメでした。(スマホでは同じサイズに見えるかも)

でも、アップロードした画像はメディアからも編集できます。
変更が適応されるのは
- すべての画像サイズ
- サムネイル
- サムネイル以外の全サイズ
元画像は変更したくないので、そうなるとサムネイルだけに変更を適応。
サムネイル「150×80」になるので、アイキャッチに使用するのは画像が荒くなるので無理。

「設定」→「メディア」でサムネイルの上限サイズを「960×540」に変更

これだとスマホでもPCでも思った通りの表示。
でも、サムネイルのサイズが大きすぎて重くなる。
サムネイルが正方形や丸だったのに横長になってしまう。
過去の記事には適応されないので、一つ一つ編集しなおし。
と、面倒。
最初からアイキャッチ用の画像を用意した方が楽。
結論
プラグイン「Simple Custom CSS」を使い、「外観」から「カスタムCSS」
/*アイキャッチのサイズ変更*/
.st-eyecatch img {
width: 100%;
height: 428px;
object-fit:cover;
}
上を追加。
と言うのが一番、理想に近いので妥協。スマホの表示は仕方ない。
CSSの知識があればもう少し何とか出来るかも。
この変更で不具合があった場合は「カスタムCSS」の記述を削除。

