wordpressテーマWING(Affinger5)を使用しています。
サイトをSSL化(https)して何事もなく使用できていましたが、気が付くと不具合が発生していました。

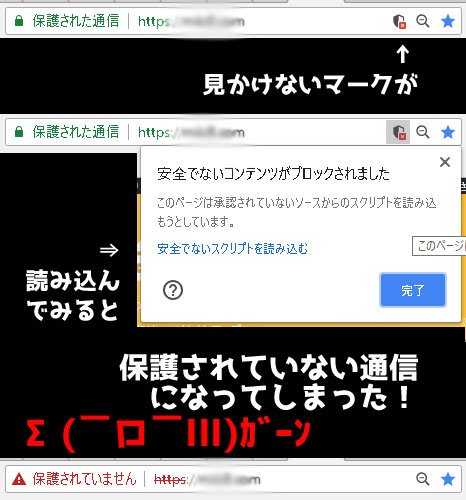
アドレスに見たこともないマークを発見。
↓
クリックすると「安全でないコンテンツがブロックされました
このページは承認されていないソースからスクリプトを詠み込もうとしています」
と表示されます。
「完了」をクリックすると変化無しですが、
「安全でないスクリプトを読み込む」をクリックしてしまうと…。
↓
「保護された通信」が「保護されていません」と言う表示になってしまいます。
せっかくSSL化したのにこれはマズイ…とソースを確認すると、「http://josefin/?ver=4.9.7'」とhttps://になっていないスタイルシートがありました。
しかしどこを直せばいいのか…と途方に暮れていましたが、「josefin」で検索→「Josefin Sans」が Google Fontsだと分かりました。
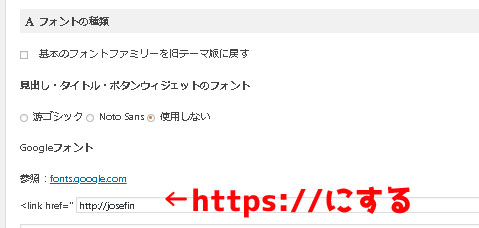
Affingerのメニューで設定があったことを思い出し、「AFFINGE5管理」→「デザイン」下に行き「A フォントの種類」に注目。

Googleフォントの下にリンクがあり、『<link html="』の後が「Http://」になっているので「Https://」と「s」をつけます。
これで無「保護された通信」に戻りました。
もしくは「http://~」の表示を消してしまっても「保護された通信」に戻ります。
他のサイトも同じように、SSL化&アップデート措定ますが、『<link html="』の後には何も書き込みがなく不具合もありません。
アップデート前に「AFFINGE5管理」でフォントのデザインを変えていたのが原因かもしれません。(フォントのデザインを変えていたのかどうか覚えていませんが)

