wordpressのブログでよく見るのが、見出しにチェックマークがついているものです。
↓こんなマーク

このチェックマークが好きで、調べたら、このマークがついているブログは「STINGER」と言うテーマを使っているらしかったので、早速、今現在(2016年4月)の最新版「STINGER7」をダウンロードし、このブログのテーマに設定しました。
「STINGER7」のH3見出し
しかし、見出しのデザインが最新版だと変わってしまったらしく、チェックマークがでません。
いや、「STINGER7」でも見出しにチェックマークを付けることは可能なんですが、デザインが違っています。

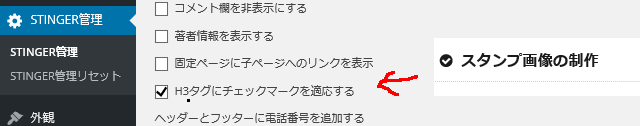
「STINGER7」では、親切にも「STINGER管理」で「H3ダグにチェックマークを適応する」にチェックを入れると、簡単にチェックマークを付けることが出来るんです。
しかし、これじゃないんです。
このSTINGER管理の「H3ダグにチェックマークを適応する」で付けられるチェックマークは、『Font Awesome』と言うサイトにあるfa-check-circleと言うものです。
Font Awesomとは?
『Font Awesome』とは何なのか?と言うと、500以上ものシンプルで便利なアイコンが文字になったフォントセットです。
アイコンを画像ではなくフォントで表示できるので、色も大きさも簡単に変えられるし、フォントそのものも簡単に変更できて、デザインのカスタマイズが簡単、便利に行えます。
使い方は、このフォントセットをダウンロードして自分のサイトに置くか、自分のサイトにCDNサーバー上のフォントを読み込む設定を書き込みます。
「STINGER7」では、わざわざ設定しなくとも、最初からこの『Font Awesom』が使えるようになってます。
使い方
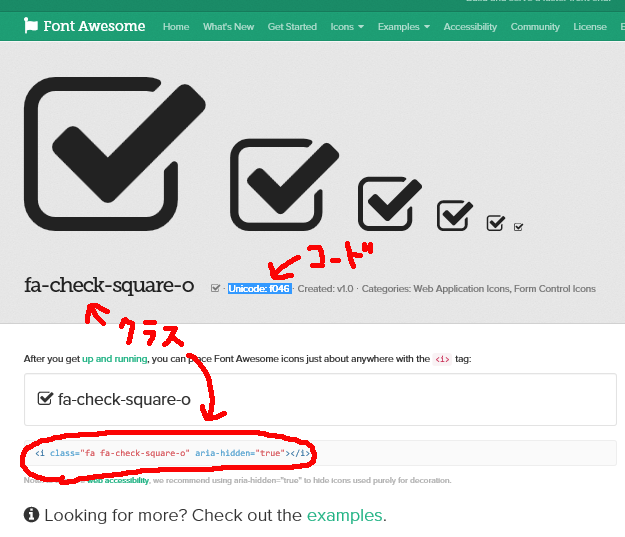
『Font Awesom Icons』にアイコンの一覧があるので、使いたいアイコンを選んでクリックしてください。

クラス名を使って表示
クラス名を使うとすぐに表示されます。
<i class="fa fa-check-square-o" aria-hidden="true"></i>
↑を挿入したい個所に書くとアイコンマークが表示されます。
←表示されました。(WordPressのエディタでは表示されませんが、プレビューでは表示されます)
コードを使って表示
「H3見出しの前にチェックマークを付ける」など、決まった要素に使いたいときはCSSで設定します。
その場合は「クラス」ではなく「コード(unicode)」を使います。
これはunicode:f046となっています。
要素を指定して(H3見出しの前に表示させたいならh3:before)↓を設定します。
font-family:"FontAwesome";←フォントの指定します。
content:"\f046";←文字指定。unicodoに/を付けて指定します。
「STINGER7」のH3見出しの場合
.post h3 {
font-family: Helvetica , "游ゴシック" , "Yu Gothic" , sans-serif;
font-size: 18px;
margin-bottom: 20px;
margin-top: 10px;
padding-top: 10px;
padding-right: 10px;
padding-bottom: 10px;
padding-left: 10px;
color: #1a1a1a;
line-height: 27px;
background-repeat: no-repeat;
background-position: left center;
margin-left: 0px;
border-bottom: 1px #999999 dotted;
}
となっています。
.post h3 と言うのが、記事中のH3見出しなので、チェックマークをこの前に表示させるように編集します。
テーマをそのままカスタマイズするのは危険なので、子テーマを導入しカスタマイズします。
子テーマの「style.css」に
.post h3:before {
color:#555;
margin-right: 10px;
font-family:"FontAwesome";
content:"\f046";
font-size:25px;
}
と追加いたのが、このサイトのH3見出しです。
ちなみに、「STINGER管理」での「H3ダグにチェックマークを~」のチェックは外してます。
ここにチェックがついていると、チェックマーク二つ表示されたり、片方しか表示されないなど不具合が発生します。
まとめ
私が気に入った見出しのチェックマークは「STINGER3」のものです。
「STINGER3」ではチェックマークはフォントアイコンではなく画像になっていますね。
「STINGER3」の頃はWEBフォントは一般的じゃなかったんでしょうね。
私も「STINGER7」でチェックマークを表示させるために調べなければ、WEBフォントの事なんて知らないままでした。
しかし、アイコンをフォントで表示できると、カスタマイズが簡単だし、デザインの幅が広がるります。
今後、いろいろと試してみたいと思います。

