かんたん♪ラインスタンプの作り方【PhotoShop】
LINEスタンプは誰でも、LINE Creators Marketに登録すれば販売することが出来ます。
スタンプが売れたら、販売価格からAppleやGoogleに支払う手数料30%を除いた分の50%が売り上げとして振り込まれます。
売れたら美味しいので、難しい事は考えずにとりあえず作ってみましょう。
誰でも簡単に作れるLINEスタンプの作り方を解説します。
今回はフォトショップ編です。
スタンプ画像の制作
スタンプ画像 40個 W 370 × H 320 (最大)
トークルームタブ画像 1個 W 96 × H 74
42個の画像が必要です。
まずはスタンプ画像を作ります。
スタンプ画像の作り方
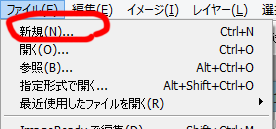
 「ファイル」→「新規」
「ファイル」→「新規」

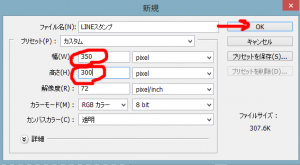
幅350pixel高さ300pixelにして、OKをクリックして新規キャンパスを作成。
- 解像度→72dpi
- カラーモード→RGB
↑の2つも確認しておく。

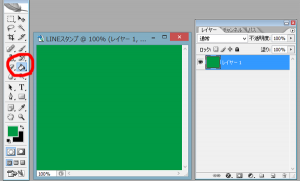
バケツツールを選び、キャンパスを全部塗りつぶす。
色は何でもOK。

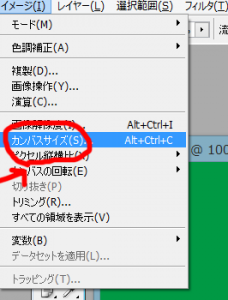
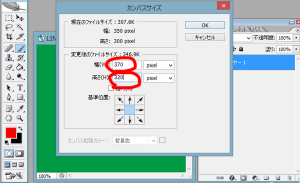
「イメージ」→「カンバスサイズ」を選ぶ。

カンバスサイズを幅370Pixel高さ320Pixelに変更。
周りに何も書いてない部分が、上下左右10Pixelづつ出来る。
LINEスタンプにはこの10Pixelづつの余白が必要なので、ここには何も書かない。

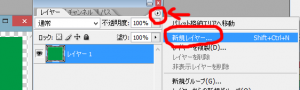
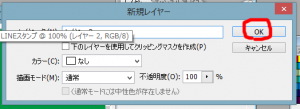
新規レイヤーを作成する。

名前は何でもいいので「OK]をクリック。

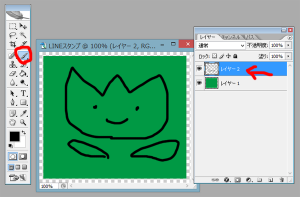
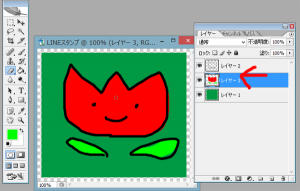
新規レイヤーの上に、ペンツールで絵を描く。

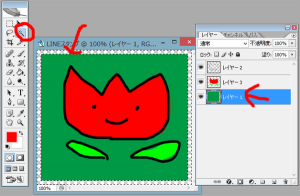
絵を描いたレイヤーの下に、もう一つ新規レイヤーを作成し、ペンツールで色を塗っていく。

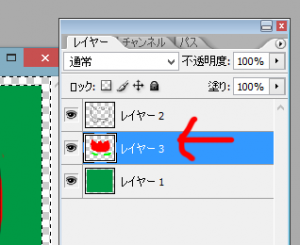
絵が完成したら一番下の最初に塗りつぶしたレイヤーを選び、自動選択ツールで余白部分を選択。

絵を描いたレイヤーを選び、キーボードの「Del」で余白部分のはみ出しを消していく。
画像をPNGで保存

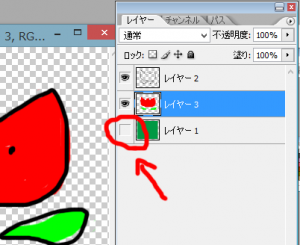
一番下のレイヤーの表示を消す。

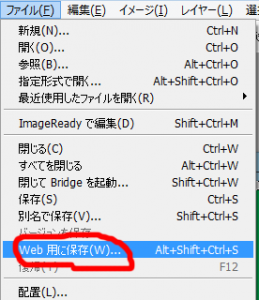
「ファイル」→「Web用に保存」

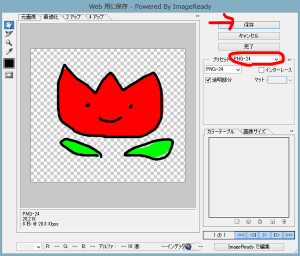
「PNG-24」になっていることを確認し「保存」

完成。
これを40個作る。


