サイトの印象を決める、ロゴ画像、ファビコンの設定について。
ロゴ画像の設定

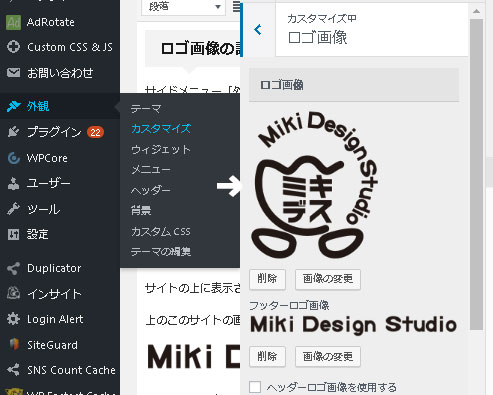
サイドメニュー「外観」→「カスタマイズ」→「ロゴ画像」でヘッター画像とフッター画像を設定。

サイトの上に表示されている画像がヘッターロゴ画像です。
上のこのサイトの画像は175px × 200pxです。
![]()
サイトの下に表示されている画像がフッターロゴ画像です。
上のこのサイトの画像は420px × 44pxです。
ファビコン、apple-touch-icon、サイトアイコン
ブラウザのタブやお気に入りに入れた時に表示されるアイコンです。
パソコン、スマホの違いや、ブラウザによってもサイズが違うようです。
AFFINGER5には設定する所が3か所あるので、どれがどこで使われているのかイマイチ把握出来ていませんが、全部設定しておきます。
正方形で同じアイコンを3サイズ用意します。
- 32px
- 180px
- 512px
これがベストなサイズなのかは不明。
ファビコン画像(favicon)
![]()
32pxの一番小さいサイズです。
ブラウザのタブやお気に入りに表示されるアイコン画像です。
apple-touch-icon画像

スマホのホーム画面で表示される画像です。
180pxにしてます。

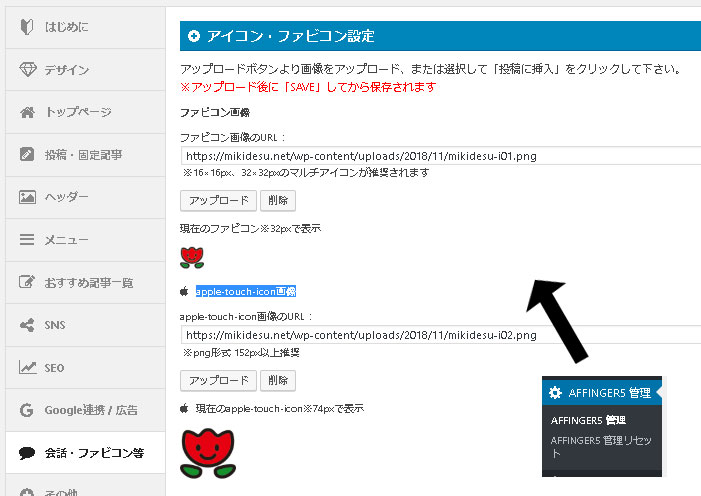
設定方法はサイドバーの「AFFINGER5管理」→「会話・ファビコン等」から。
画像のURLをコピペしてページを保存すると設定されます。
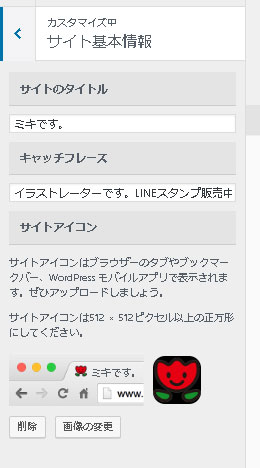
サイトアイコン

512px以上のいちばん大きなサイズの画像です。

サイドメニュー「外観」→「カスタマイズ」→「サイト基本情報」でサイトアイコンを設定。
ブラウザのタブ、ブックマークバーなどに使われるそうですが、イマイチ不明。
まとめ
- ヘッダーロゴ画像→カスタマイズ→ロゴ画像
- フッターロゴ画像→カスタマイズ→ロゴ画像(なくても可)
- アイコン、32px→AFFINGER5管理→会話・ファビコン等
- アイコン、180px→AFFINGER5管理→会話・ファビコン等
- アイコン、512px→カスタマイ→サイト基本情報
以上、5か所を設定する。
ロゴ画像などに使用した色のカラーコード(#~)をメモして、「カスタマイズ」→「全体カラー設定」にとりあえず設定してもいい。
ここで参考程度にファビコンをチェックできます→https://realfavicongenerator.net/
